ATENÇÃO: Adicione o e-mail seuacesso@jcaholding.com.br na lista de remetentes confiáveis.
São Paulo - SP
1. Containers
O container é o componente base de todos os componentes, pois somente com ele é possível dividir o site em colunas, auxiliando a configuração responsiva para dispositivos mobile.

ROTEIRIZAÇÃO POR DEMANDA
Roteirização personalizada, de acordo com suas necessidades

PROCEDIMENTOS RÍGIDOS DE HIGIENIZAÇÃO
Uso somente de produtos indicados pela OMS e certificados ANVISA na limpeza dos nossos veículos:
 Ozônio em caso de suspeita ou transporte de passageiro contaminado
Ozônio em caso de suspeita ou transporte de passageiro contaminado Klyo Oxy - elimina qualquer vírus e bactérias em 1 minuto
Klyo Oxy - elimina qualquer vírus e bactérias em 1 minuto Mirax - elimina vírus e bactérias em 7 minutos
Mirax - elimina vírus e bactérias em 7 minutos
TREINAMENTOS À DISTÂNCIA PARA MOTORISTAS E OPERAÇÃO
Criação e Implementação de um treinamento especial para uso de produtos e boas práticas de prevenção

AMBIENTE CONTROLADO
 Centro de Controle Operacional
Centro de Controle Operacional Monitoramento via GPS
Monitoramento via GPS Garantia de pontualidade
Garantia de pontualidadeDentro do container, é possível adicionar qualquer outro tipo de componente: Um texto como este aqui ou, até mesmo, uma imagem como no container ao lado --->

2. Text Component
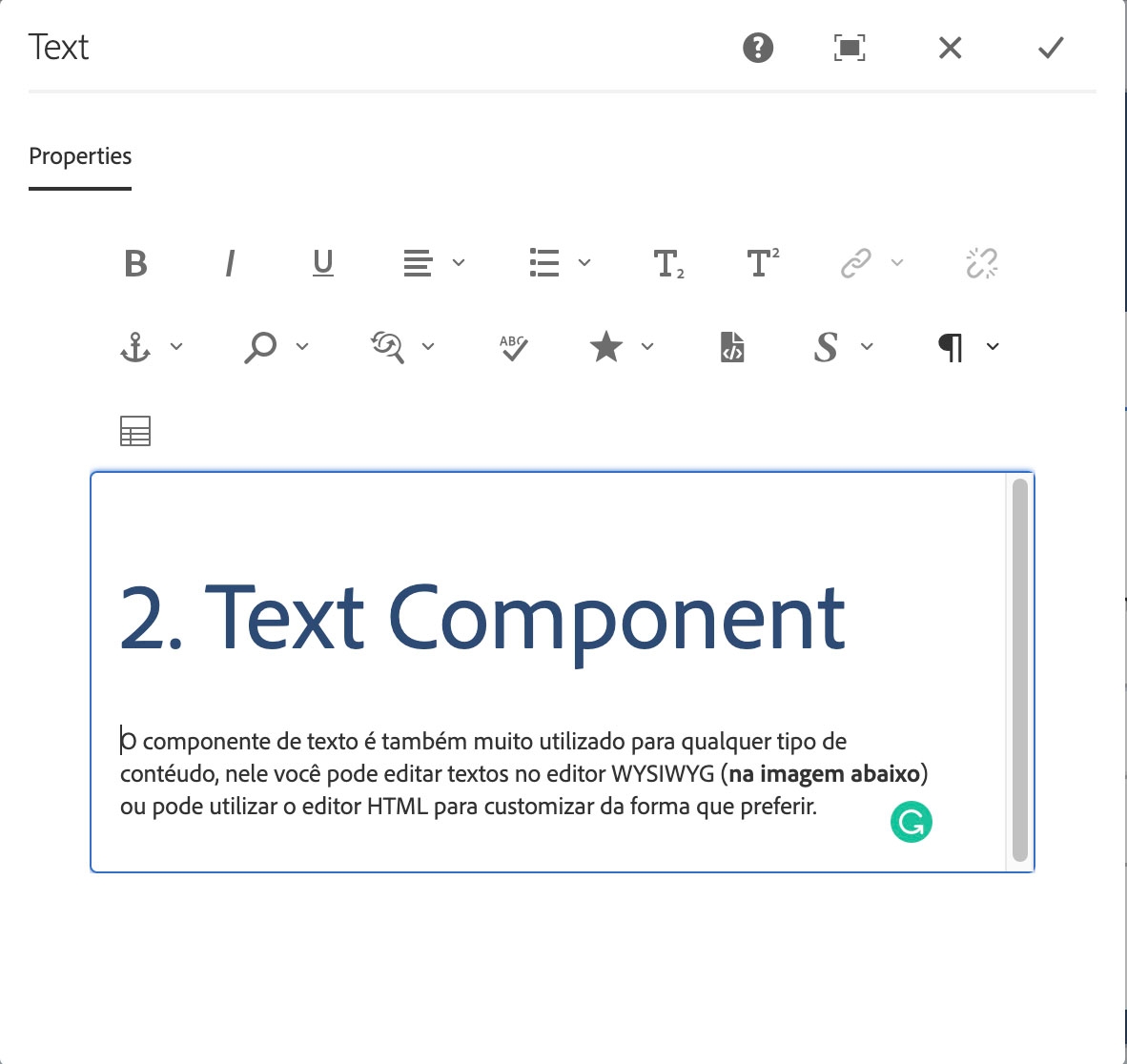
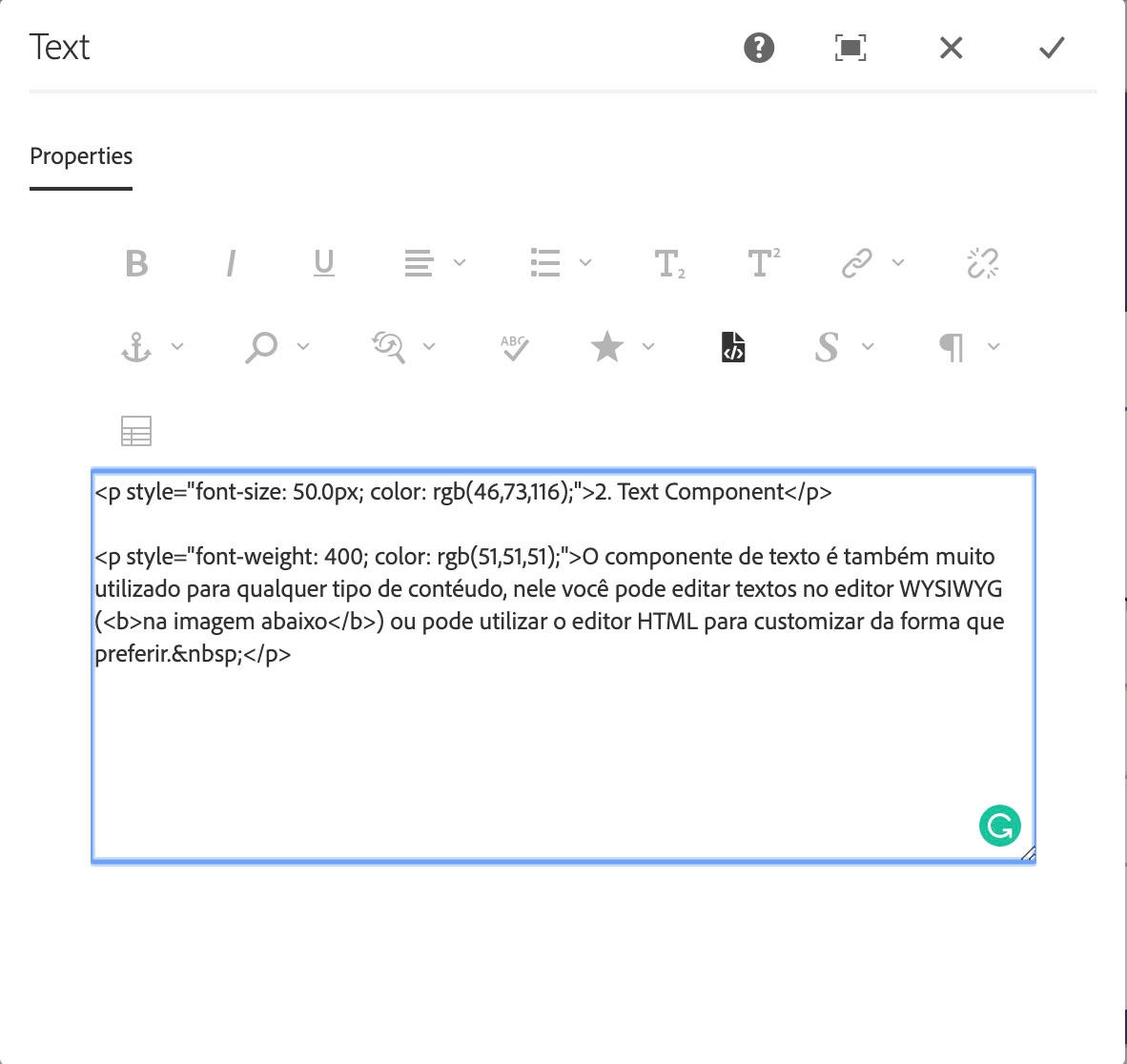
O componente de texto é também muito utilizado para qualquer tipo de contéudo, nele você pode editar textos no editor WYSIWYG (na imagem abaixo) ou pode utilizar o editor HTML para customizar da forma que preferir.
 WYSIWYG Editor
WYSIWYG Editor
 HTML Editor
HTML Editor
3. Image (v2) Component
O componente de imagem pode ser configurado de várias formas, uma vez que ele ocupa 100% da largura disponível para ele, em forma de banner, como no exemplo abaixo.
Para isso, é importante que a imagem tenha uma largura de, pelo menos, 1280px e que esteja fora de um Container

3.1 Image(v2) Component dentro de Container
O componente de imagem pode ser configurado de várias formas, uma vez que ele ocupa 100% da largura disponível para ele, no exemplo abaixo, é possível controlar a largura da imagem com um Containers
Para isso, é importante configurar o container da forma desejada, atentando-se ao padding do container, largura e margem, sempre levando em consideração o design em 12 colunas:
Guia sobre grids e colunas para design responsivo
https://brasil.uxdesign.cc/um-guia-completo-sobre-grids-para-design-responsivo-6b192fea0124



4. JCA Teaser (Card Components)
O JCA Teaser é um componente bastante utilizado em nossas landing pages, com ele, é possível configurar cards, clicáveis com call to action, direcionando para outras páginas ou para outras seções de uma mesma página
6. Table Components
O componente de tabela é bastante utilizado em landing pages de promoção, com ele é possível agrupar rotas por destino, origem e até mesmo preço. Temos a possibilidade de colocar botões que direcionam o cliente para a tela de disponibilidade, possibilitando uma entrada mais rápida no fluxo de compra.
É possível controlar a quantidade de colunas, estilo de header, linha e células através do menu de configurações do componente.
|
São Paulo - SP |
16 trechos disponíveis |
Classes diversas |
||
|
São Paulo (Tietê) SP |
Belo Horizonte - MG |
Semileito |
||
|
São Paulo (Tietê) SP |
Belo Horizonte - MG |
Executivo |
||
|
São Paulo (Tietê) SP |
Florianópolis - SC |
Semileito |
||
|
São Paulo (Tietê) SP |
Florianópolis - SC |
Executivo |
||
|
São Paulo (Tietê) SP |
Juiz de Fora - MG |
Executivo |
||
|
São Paulo (Tietê) SP |
Niterói - RJ |
Convencional |
||
|
São Paulo (Tietê) SP |
Niterói - RJ |
Executivo |
||
|
São Paulo (Tietê) SP |
Ribeirão Preto - SP |
Convencional |
||
|
São Paulo (Tietê) SP |
Ribeirão Preto - SP |
Executivo |
||
|
São Paulo (Tietê) SP |
Ribeirão Preto - SP |
Leito |
||
|
São Paulo (Tietê) SP |
Rio de Janeiro (Campo Grande) |
Semileito |
||
|
São Paulo (Tietê) SP |
Rio de Janeiro (Rodoviária do Rio) |
Convencional |
||
|
São Paulo (Tietê) SP |
Rio de Janeiro (Rodoviária do Rio) |
Executivo |
||
|
São Paulo (Tietê) SP |
Rio de Janeiro (Rodoviária do Rio) |
Semileito |
||
|
São Paulo (Barra Funda) SP |
Foz do Iguaçu - PR |
Semileito |
||
|
São Paulo (Barra Funda) SP |
Maringá - PR |
Semileito |
||
|
Rio de Janeiro |
09 trechos disponíveis |
Classes diversas |
||
|
Rio de Janeiro (Rodoviária do Rio) |
Pirapetinga - MG |
Convencional |
||
|
Rio de Janeiro (Rodoviária do Rio) |
Pirapetinga - MG |
Executivo |
||
|
Rio de Janeiro (Rodoviária do Rio) |
Pirapetinga - MG |
Semileito |
||
|
Rio de Janeiro (Rodoviária do Rio) |
São José do Calçado - ES |
Convencional |
||
|
Rio de Janeiro (Rodoviária do Rio) |
São José do Calçado - ES |
Executivo |
||
|
Rio de Janeiro (Rodoviária do Rio) |
São Paulo (Tietê) |
Semileito |
||
|
Rio de Janeiro (Rodoviária do Rio) |
Tombos - MG |
Convencional |
||
|
Rio de Janeiro (Rodoviária do Rio) |
Tombos - MG |
Executivo |
||
|
Rio de Janeiro (Campo Grande) |
São Paulo (Tietê) |
Executivo |
||
|
Niterói - RJ |
São Paulo (Tietê) |
Convencional |
||
|
Niterói - RJ |
São Paulo (Tietê) |
Semileito |
||
|
Ribeirão Preto - SP |
03 trechos disponíveis |
Classes diversas |
||
|
Ribeirão Preto - SP |
São Paulo - SP |
Convencional |
||
|
Ribeirão Preto - SP |
São Paulo - SP |
Executivo |
||
|
Ribeirão Preto - SP |
São Paulo - SP |
Leito |
||
|
Minas Gerais |
07 trechos disponíveis |
Classes diversas |
||
|
Belo Horizonte - MG |
São Paulo - SP |
Semileito |
||
|
Juiz de Fora - MG |
São Paulo - SP |
Executivo |
||
|
Pirapetinga - MG |
São Paulo - SP |
Convencional |
||
|
Pirapetinga - MG |
São Paulo - SP |
Executivo |
||
|
Pirapetinga - MG |
São Paulo - SP |
Semileito |
||
|
Tombos - MG |
Rio de Janeiro - RJ |
Convencional |
||
|
Tombos - MG |
Rio de Janeiro - RJ |
Executivo |
||
|
Florianópolis - SC |
02 trechos disponíveis |
Classes diversas |
||
|
Florianópolis - SC |
São Paulo - SP |
Semileito |
||
|
Florianópolis - SC |
São Paulo - SP |
Executivo |
||
|
Paraná |
03 trechos disponíveis |
Classes diversas |
||
|
Curitiba - PR |
Porto Alegre - RS |
Semileito |
||
|
Foz do Iguaçu - PR |
São Paulo (Barra Funda) SP |
Semileito |
||
|
Maringá - PR |
São Paulo (Barra Funda) SP |
Semileito |
7. AEM Default Components
Os default components são alguns componentes agrupados para facilitar a edição e criação de novos conteúdos.
7.1 Content Page Item
O Content Page Item auxilia na divisão do conteúdo em colunas, sendo possível escolher a proporção de cada coluna no menu configurações.
Exemplo de Título

Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
7.2 Accordion
O Accordion pode ser utilizado para a separação de conteúdo em forma de tópicos com a função Collapse.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
Dúvidas: 4004-9600
Cancelamentos, sugestões e reclamações: 0800-942-0030
Deficiente auditivo ou fala: 0800-770-3603
Assessoria de Imprensa: imprensa.jca@idealhks.com



